SmartID Conceptual App
A feature addition design for a client’s secure information storage app - SmartID - which will be created using blockchain technology and artificial intelligence.
OVERVIEW
Researcher & Designer
PROJECT DURATION
2.5 Weeks
PROJECT/TEAM ROLE
2022
UX/UI
CLIENT WEBSITE
Shoptaki
LINK
PROJECT
+
BACKGROUND
+
PROJECT + BACKGROUND +
Client Liasion
Shoptaki is a startup that plans to transform technology via a cross of blockchain technology & artificial Intelligence. They are currently developing an app where people can access & track their secure information called SmartID.
Shoptaki’s app, SmartID, is a universal mobile platform that enables secure management and transmission of sensitive data for users. This app will act as a one-stop shop for users to access and manage all types of secure information & documents.
ABOUT SMARTID
Since the SmartID app is in its development phase, our client asked our team of five to expand on two categories - Education + Family - in their preliminary designs. We had few parameters & plenty of flexibility in what we wanted to implement.
Above is SmartID’s current sign-in flow which includes biometric security, multiple factor authentication, and home page designs by a previous team.
THE CHALLENGE
SMARTID EXISTING APP DESIGN
Through 11 interviews with students and parents, my team and I intended to get a clear idea of what people viewed as important information, what they would want regular access to, and their thoughts on the SmartID app concept.
USER INTERVIEWS
DEFINE
+
DISCOVER
+
DEFINE + DISCOVER +
"The risk of security being hacked at some point scares me..."
“... I feel like a lot of the documentation I have is paper... Even if I don’t access them frequently, it would be nice to have one space to access it all.”
Users trust their information is stored safely when they understand the tech and/or know the company.
Users prefer their documents to be in a single place for ease of access.
Users are afraid of their secure information being hacked and stolen by others.
Users access their confidential documents sporadically and/ or on an as-needed basis.
INTERVIEW INSIGHTS
COMPETITIVE STUDY
Folio is an app where users can upload ids & documents, and we analyze their layout & organization as an information storage app.
SmartChain is a business that uses similar technology, and the apps they have developed act as a frame of reference for our client's ideas.
Google Drive is a cloud storage that connects large numbers of users' documents so we noted their search and filtration interfaces.
Notion is a note-taking program where users organize documents, so we focused on essential features like managing or sharing documents.
To ideate & solve our users' needs, I conducted a competitive analysis with businesses & apps with similar concepts to Shoptaki’s.
COMPARATIVE STUDY
For the comparative analysis, a fellow researcher and I examined programs & apps with useful features we could ideate upon.
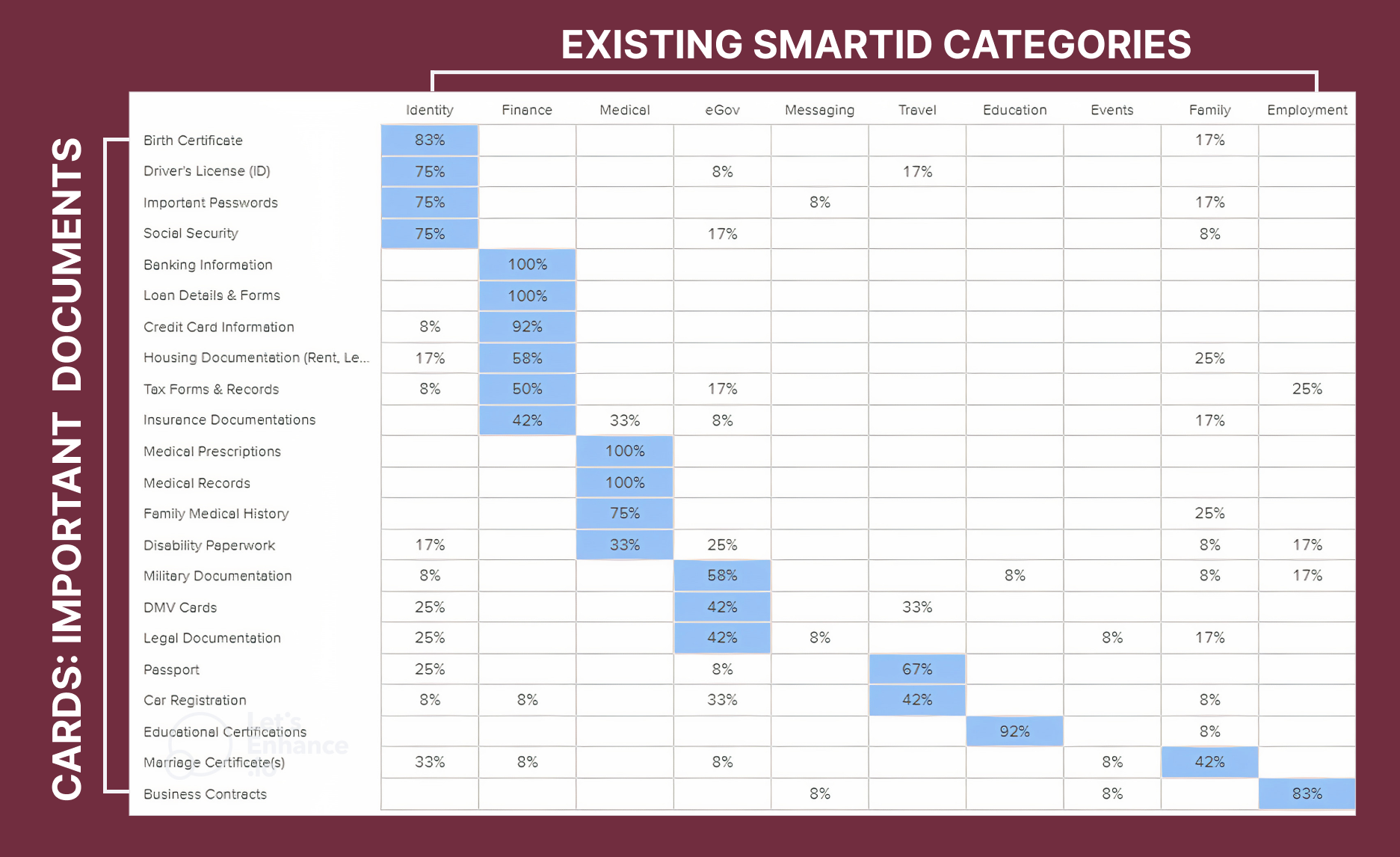
CARD SORT TESTING
CARD SORT RESULTS
I then set up card sort testing to understand what information could go under the Family and Education section. I asked participants to organize 20+ cards labeled with different secure documents into the categories SmartID's homepage design encompasses.
We learned that there is no one perfect way that users would categorize their data and that our solution should give users control over how they would want their files organized.
Students and families need a single trusted source that lets them manage and access their private documents so they can share them as needed.
PROBLEM STATEMENT
Combining the requests of our client and the users’ needs & goals that we came up with a defining statement that would help guide our ideation phase.
Before we sketched our ideas, my team and I created a list of features that would inform us. Based on our previous research + problem statement, we found the features we must include were:
DESIGN
+
ITERATE
+
DESIGN + ITERATE +
FEATURE PRIORITIZATION
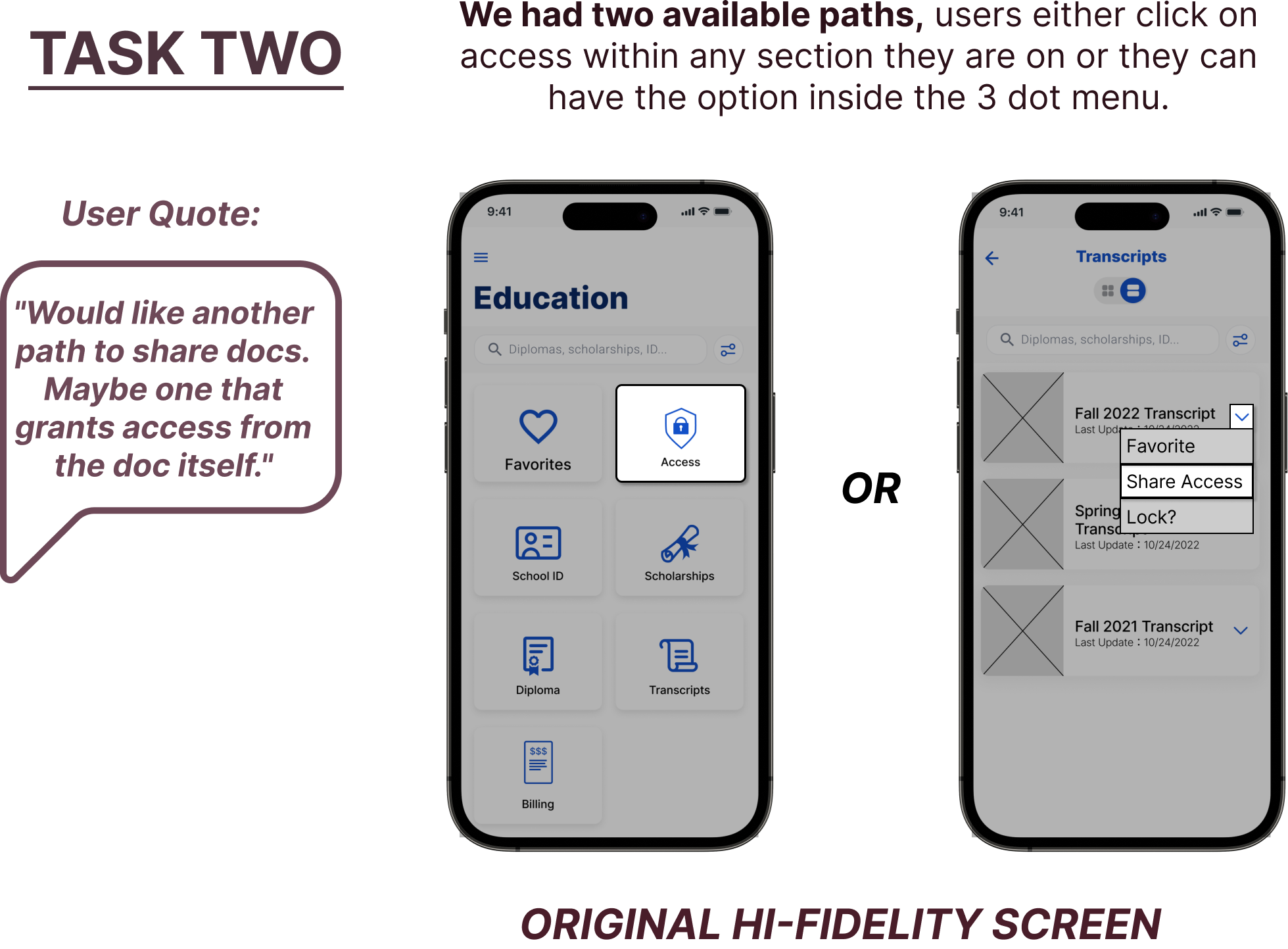
Let users to grant access to their data across multiple organizations
A search bar with a filter for users to locate specific documents easily.
Allow parents to have manage and access their child/family documents
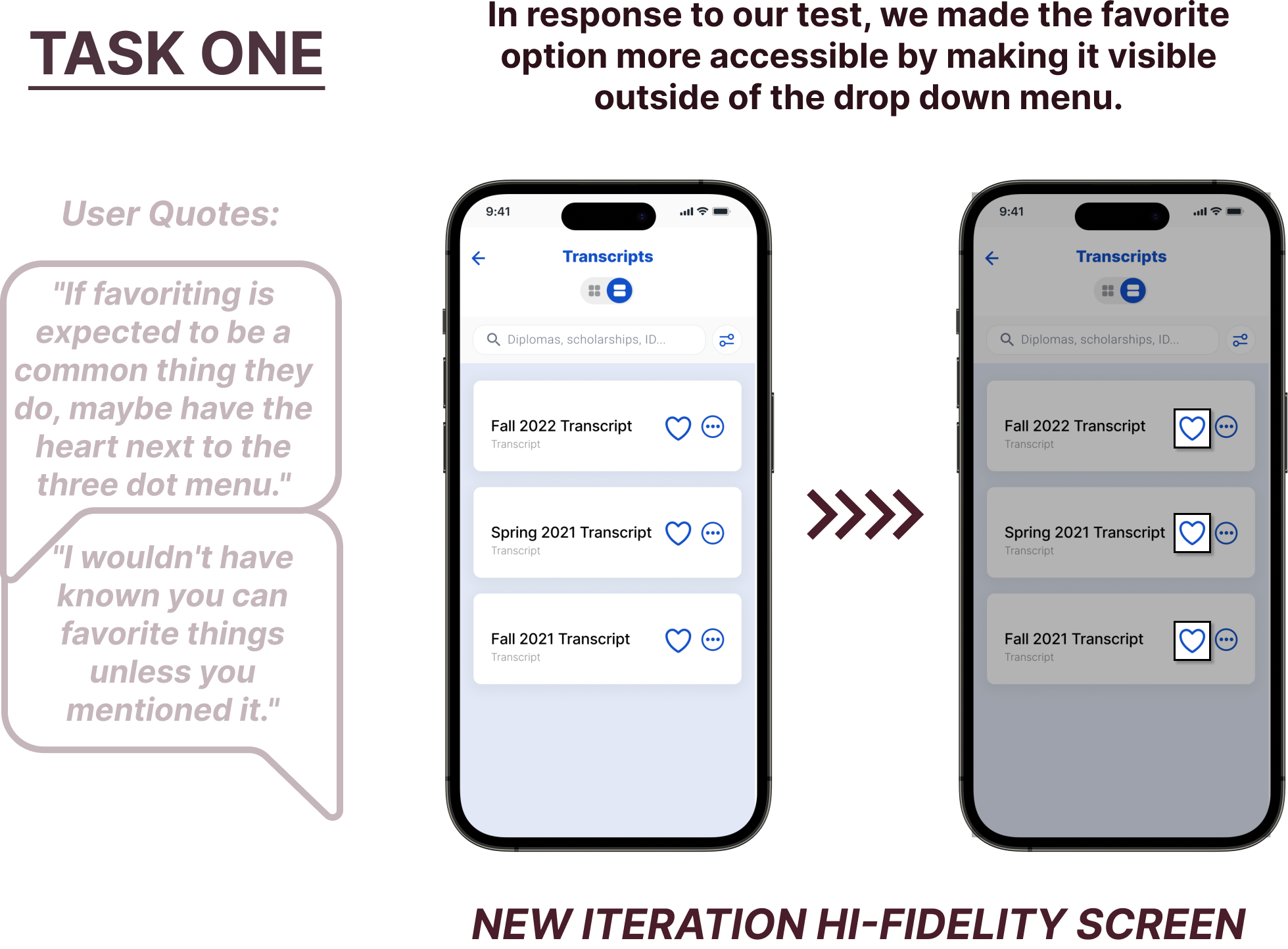
Favoriting or starring capabilities for user’s most accessed documents.
MID-FIDELITY WIREFRAMES
Once we got to brainstorming and sketching out our most important features in a low-fidelity iteration, my team and I began to create our mid-fidelity wireframe flow. We created a path for users to sort through their educational documents & uploading their private documents to the SmartID app.
USABILITY TESTING
Once we completed our High-Fi Design, we set up a usability test to pinpoint problems users could face. We asked 12 users to complete tasks that incorporate the Education and Family sections in SmartId and ended up with an overall usability score of 88.
We needed to pivot our initial ideas by…
Redesigning our mid-fi wireframes to fit our client’s concept.
Rethinking our users’ flow & paths along with their feature options.
Creating an updated High-Fidelity wireframe & prototype.
However, when we ran our mid-fidelity designs by our client, my team ran into a drawback.
We learned that users are not scanning their private documents to the app. Our client clarified that the organization or business that holds the original record would be the one uploading documents to the SmartId instead.
User Interface [UI] Kit
As per our client’s request, we created a simple UI Kit that encompasses the design standards used in our SmartId design addition.
FINAL SMARTID APP DESIGN
SMARTID FAMILY CATEGORY FLOW
The video below takes you through the Family category and a parent can view their family member’s (such as a child) different information.
SMARTID PROTOTYPE WALKTHROUGH
At the end of our 2.5-week-long project, my team and I delivered our client a High-Fidelity App Feature Addition and UI Kit. We presented our research and ideas to the CEO of Shoptaki, who was impressed and grateful for the effort and thought we put into our designs.
CONCLUSION
WHAT I LEARNED
~
WHAT I LEARNED ~
THANK YOU FOR CHECKING OUT MY CASE STUDY!
If you would like to chat about my work, just reach out to me!
During this project, I learned the value of asking questions and how to adapt to change no matter the issue. My team and I responded to new circumstances with relative ease solely because we took a step back to reevaluate the original work. I have learned much about pushing past challenges by remaining flexible and curious.