Oliver Charles Blog Redesign
Oliver Charles is a clothing brand that sells durable, high-performing clothes & creates clothing out of high-in-utility materials.
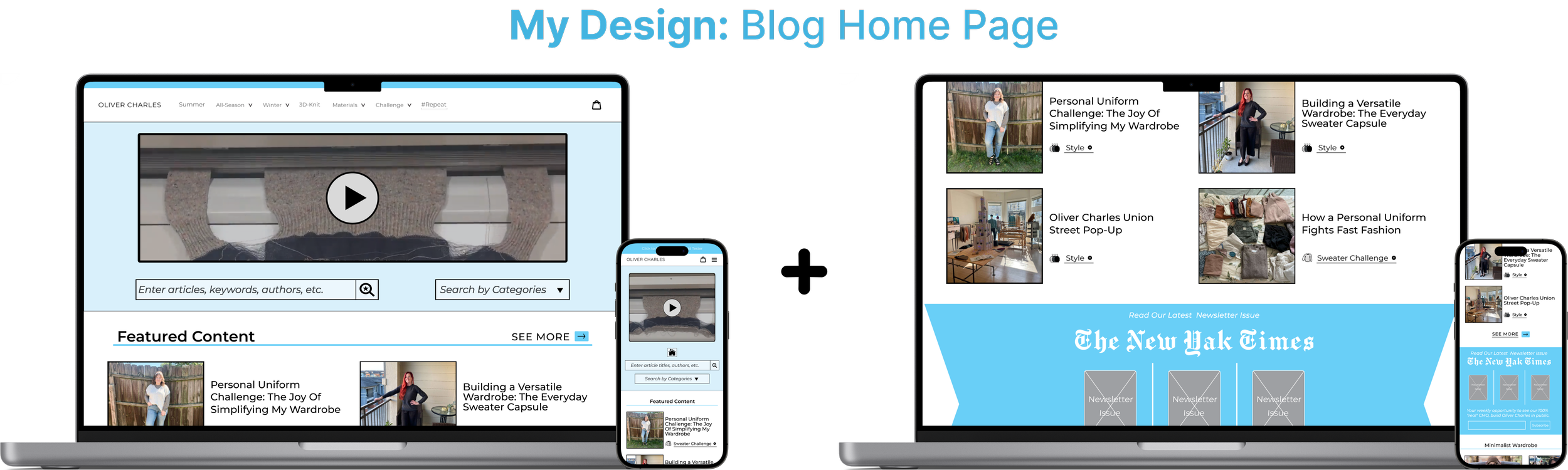
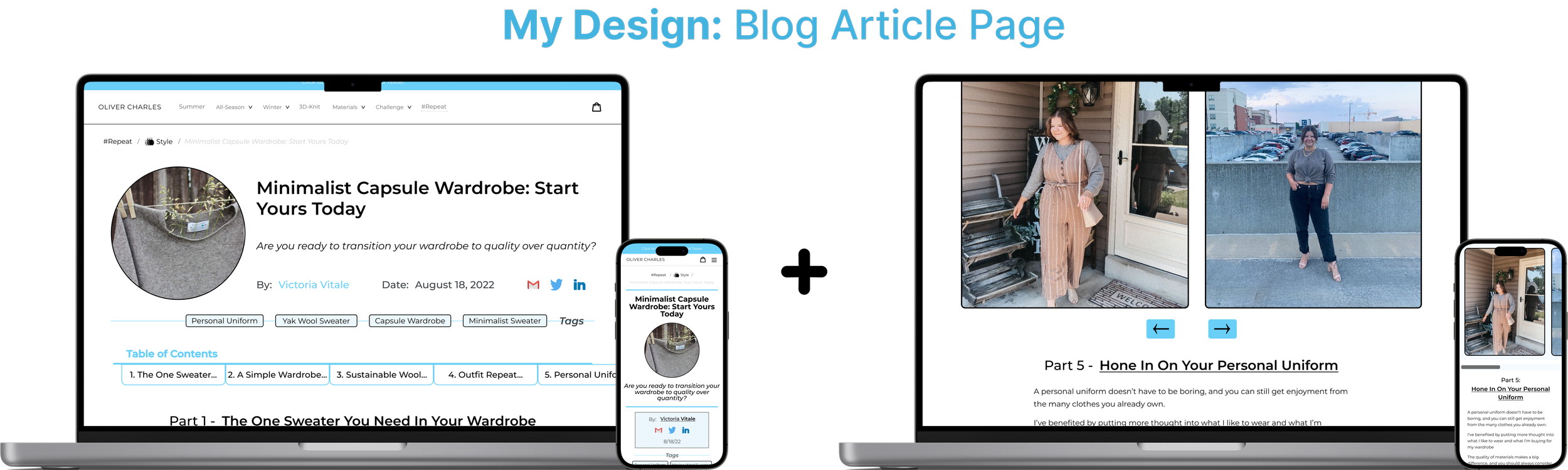
Oliver Charles's website blog page update & mobile responsive site design focused on organizing its current information architecture, features, & designs.
The founders of Oliver Charles wanted to update the blog page found on their site. While maintaining the current straightforward display of articles, the client desired a formal and intuitive layout for users to interact with their blog.
BACKGROUND
User Needs + Features
With two user types, both new & returning customers, the key behaviors that we addressed were:
DIGESTIBLE CONTENT
Provide bite-sized /digestible textual content for users to scan & understand.
USER BROWSING
Get people to stay on pages longer & browse more articles.
ACCESSIBLE CONTENT
Organize content clearly and make it easily accessible to users.
Next, I conducted various research on different competitors & features to understand how to solve the client’s needs while meeting their user’s needs.
Competitive Analysis
USER VISIBILITY
Providing visibility for users is key for them to not know where they are on a page and to get to where they need to go.
KEYWORDS & SEARCH
Utilizing article keywords & a search allows users to access well-organized content efficiently and quickly.
INTERACTIVE ASPECTS
Allowing for images, call-to-action (CTA) banners or forms, & other features will give users an interactive experience.
By maintaining reasonable margins, typeface, font sizes, & spacing between content, there is a balance and clarity of the page’s whitespace.
GENERAL READABILITY
MOBILE RESPONSIVE DESIGN
Creating a mobile responsive design is important because it will allow users to access Oliver Charles’ Blog easily and
Using the research I collected from the client, user type, & business evaluations, I defined the client's needs in a single statement.
Users of the Charles Oliver Blog Site require an organized & visually engaging UX along with an interactive UI to be able to access content easily & to stay on pages longer.
DISCOVER & DEFINE
Client Needs & Goals
For their blog page to gain more & more readers, the client wanted to address these design elements:
INTERESTING FORMAT
Designing an intuitive layout aids users in finding new & engaging content throughout the blog.
Oliver Charles Competitor List
Problem Statement
DESIGN & DELIVER
To address the specific design elements of organization, accessibility, & interactivity within the Oliver Charles Blog, I ideated possible pathways a user may take to access the content.
User Flows & Pathways
Oliver Charles Blog User Flow
Low - Mid Fidelity Sketches
After gathering the necessary information, I ideated different sketches for wireframe layouts until I found a design that best fit both the user’s needs along with client goals
After my client was satisfied with the initial prototype, I began a few rounds of usability testing to understand better how new and old users would interact with our new layout.
Usability Testing & Results
Oliver Charles UI Kit
I compiled a UI Kit to organize font types, weights, & sizes, and branding colors used in my dsign for the client reference.
-
Users appreciated the new layout and found the prototype to be interactive and visually appealing. They mentioned how this design now "... draw[s] attention to the most important content" on the blog site.
As the writer of these tests, the main takeaway for me was about making the steps and instructions as straightforward and uncomplex for the tester's experience to go smoother.
-
These testers found the task of locating a specific article and viewing its contents fairly simple with an average of 80% success rate. However, the chief conclusions on areas of improvement were identified from user comments about how it was difficult to find the home button.
-
After adjusting the prototype to accommodate user feedback in our last round of testing, there was an average of 100% success across the tasks. The main concern from users was more about the clarity of instructions for the site's test than the updated prototype itself.
Oliver Charles Blog UI Kit
During this project's timeline, I engaged in the iterative UX research and design processes from start to finish. While I worked independently on the UX portions of the project, I received feedback from both clients and users to improve the designs. By the end, I delivered a full UI kit and a high-fidelity prototype of Oliver Charles’ Blog site to the owners.
CONCLUSION
THANK YOU FOR CHECKING OUT MY PROJECT!
If you would like to chat about my work, just reach out to me!
Working directly with the stakeholders/clients allowed me to learn how to plan around the client's schedule, and design flexibly around their ideas. Another important element of this project was searching for a happy ground between client expectations and user needs to create the most impactful design.
“Maya's ability to collaborate effectively with our team was key to the project's success. She consistently communicated progress updates and was receptive to feedback… Overall, I highly recommend Maya for any UX/UI design project. She is a talented and knowledgeable designer who brings a strategic and user-centered approach to her work. We were thrilled with the final product she delivered and look forward to working with her again.”
Jack Paley, Co-Founder of Oliver Charles